An industry specific guide for SEO teams in recruitment businesses
If you’re new to SEO, and you’re looking for a primer on the subject, then you could do very well simply by reading Britney Muller’s recently updated Beginner’s Guide to SEO.
You could also take a look at my career guide for SEOs. While that’s not a beginner’s guide, it does list all of the skills and resources you may need to develop your expertise, and therefore your career, in Search Engine Optimisation.
This guide is aimed at the beginner to intermediate SEO consultant or, the in-house marketer tasked with either; scoping a new jobs website or working to improve an existing site.
This guide applying SEO technique to a typical recruitment website and is a high-level overview of many of the SEO techniques I have applied to the 40+ jobs sites I’ve worked on over the years.
Quick Navigation: Recruitment SEO Guide
- Creating an optimised site structure
- Optimising your internal links
- Optimising category pages
- Optimising jobs pages
- Managing expired vacancies
- Content strategy
- Leveraging brand search
- Mobile considerations
Create an optimised site structure
Getting a clearly organised and well-optimised sitemap structure on your recruitment website plays a vital role in user experience and search engine optimisation.
With SEO, you should always be aiming to maximise the number of links (within reason) from key pages such as the home page and category pages.
Executing this concept (improving your site architecture) helps crawlers discover and revisit pages more quickly. The value of links from high authority pages such as your homepage pointing to pages such as categories and vacancy pages is huge. This is why you’ll see feature areas on large site homepages for newly added jobs, jobs by location and sector and so on.
The site owner wants those pages to rank well so, internal links are key.
This is a step by step guide to creating a site architecture with those principles in mind. For a more advanced overview of the principles of site architecture for SEO, read this article.
Do your research
When you’re starting out, there will always be a bigger, better-optimised jobs site that you aspire to compete with. Study those.

Michael Page features an animated home banner image, clear CTAs and links to featured roles, featured employer pages, career tools and sector page links.
Ask: how have better sites been arranged?
Aside from other important features such as search, registration CTAs and login options, study the links you find pointing to different page (content types) around the website.

Telegraph jobs features links to sector pages on their homepage, as well as career news and featured jobs.
Understanding page types on a website and being clear on why they exist is an important part of structuring your website.
Site Structure and keyword targeting
The art of planning a site structure is heavily influenced by keyword targeting. In each sector, you generally see a pattern in search with particular types of query.
In jobs search, for example; people tend to execute search queries that look like the list below.
We call them keyword buckets.
While the specific keyword targeting for a website should be planned carefully using proper research, a savvy site owner who already knows his market might get surprisingly far along the journey without.
Types of online search behaviour in the recruitment industry
| Type | Example | Comments |
|---|---|---|
| Generic | “Technology recruitment consultancy” | These phrases tend to describe the recruitment business at its highest level and should be applied to the homepage. |
| Industry / Sector Specific | “Digital Marketing Jobs” | These phrases need to be applied to their own specialist area (page) on the site. Create a set of pages that represent each industry sector you operate in to capture search queries for sector phrases relevant to you. |
| Job Title Specific | “PPC Manager Jobs” | High competition phrases that need their own page creating (you need to capture this traffic) but are categorised under a specific industry sector. |
| Long tail terms | “CLAS Consultant job in London” | People search for jobs using modifiers by location, qualification and all sorts so your keyword strategy needs to include optimised vacancy pages to capture this traffic. You can’t optimise for every single keyword, so it’s wise to make sure as much relevant information is added to the job page as possible. |
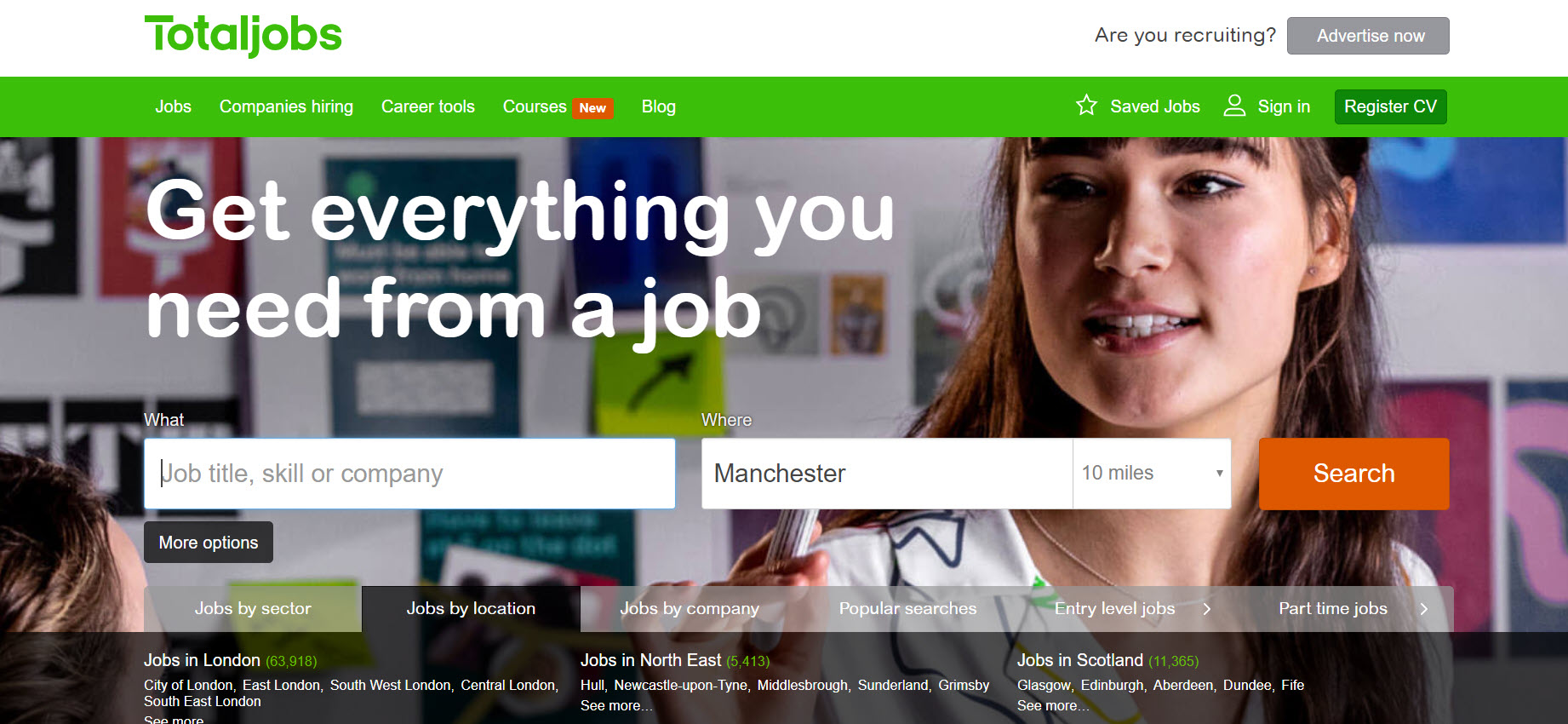
By taking a quick look at a competitor home page you can see the content types your competitor is using. Let’s take a look at Totaljobs.com

Upon analysing their homepage; this is what you see:
- Category (sector) pages
- Jobs (vacancy) pages
- Jobs by area
- Jobs by company name
- Popular/trending searches
- Jobs by classification (entry level/part time / by professional qualification)
- Supporting content (salary, careers guides and so on)
There are lots of design-friendly ways to improve your internal links, of course. Typically recruitment agency websites have the edge here as frankly, they have fewer links to stuff into a design! This makes jobs boards more like directories while recruitment agency websites can look more attractive:

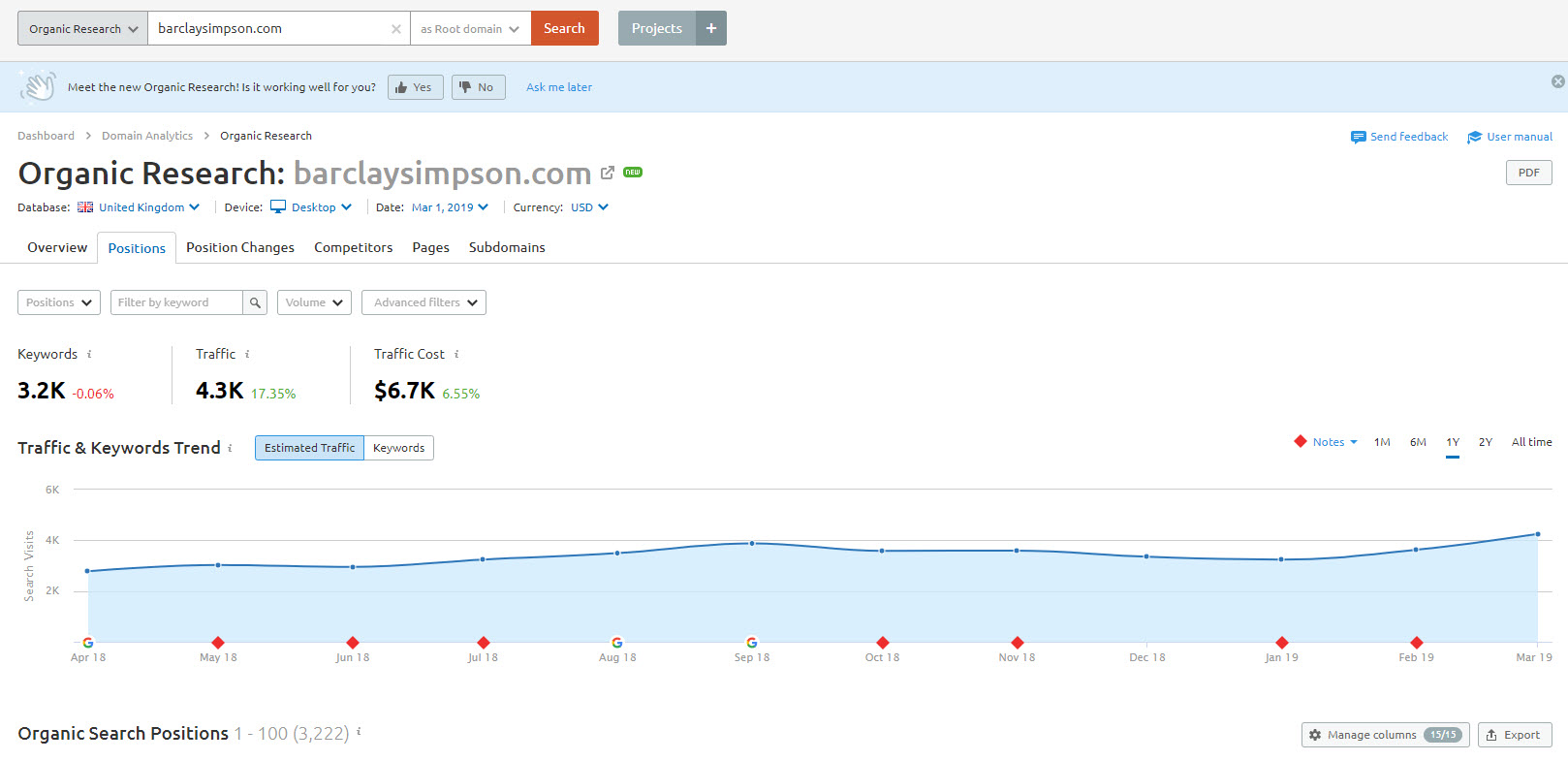
Barclay Simpson’s website serves a small niche in the recruitment sector but has, over the years demonstrated consistently savvy examples of content marketing and site architecture for SEO.
Planning your architecture with a sitemap diagram
Regardless of the size of your website, the rules for better site architecture stay more or less the same, from an SEO perspective.
- Develop a firm understanding of the keyword search behaviour you need to target, group them into different types and assign those keywords to page types.
- Create a sitemap that allows visitors to traverse to the bottom of the architecture (jobs pages) with as few clicks as possible.
- Develop navigational aids that can be inserted in key areas (homepage, for example) to provide extra links to critical, but deep sections of the site architecture.
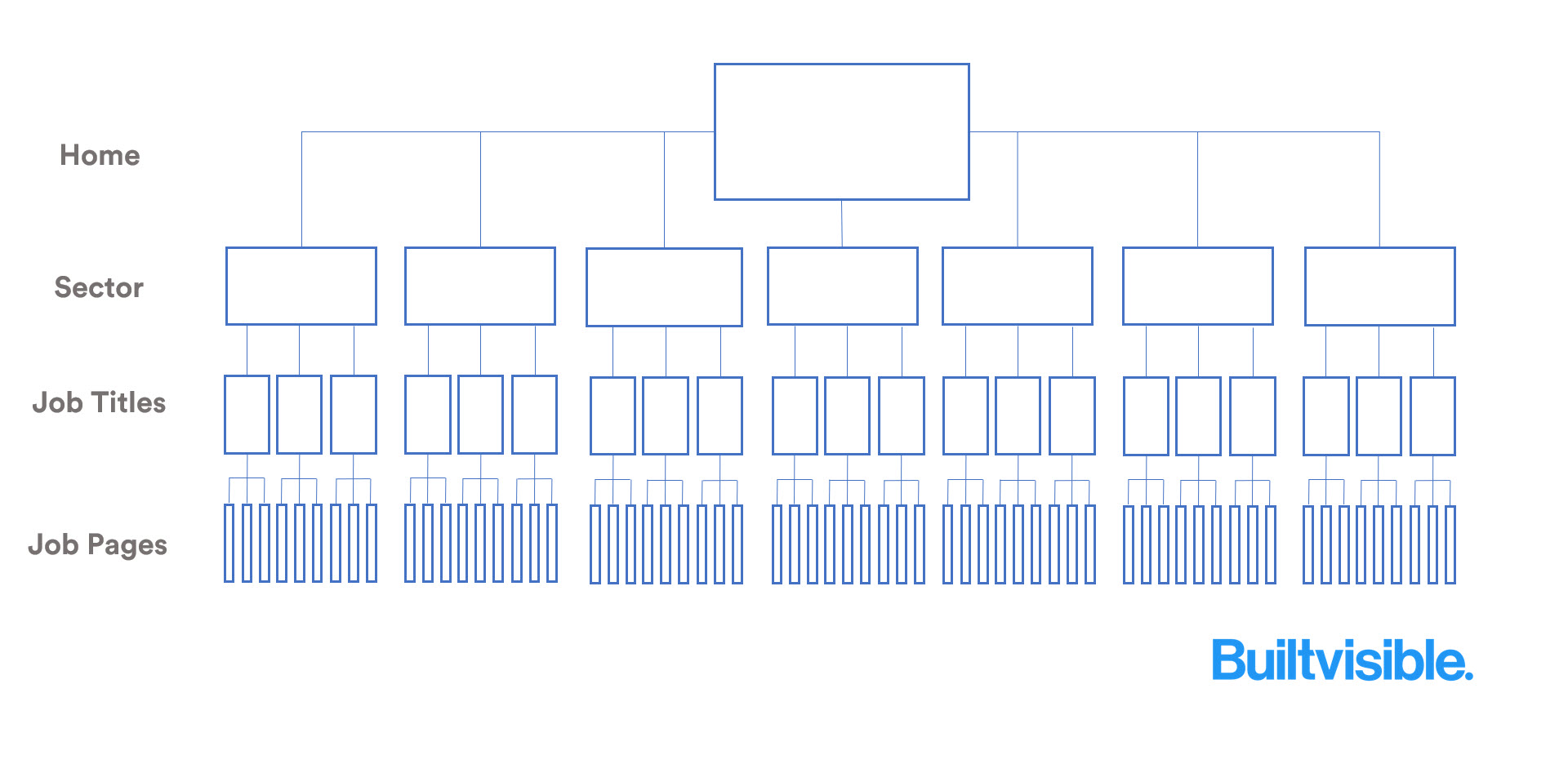
Let’s take a look at those rules using some sitemap diagrams.

In this typical example, I might choose to assign keyword types like this:
- Home: “Digital Marketing Jobs”
- Sectors: “Digital Marketing Jobs in Retail” or “Digital Jobs in Finance”
- Job Titles: “PPC Jobs” or “Content Marketing Jobs”
- Job Pages: “[JOB-TITLE] job in [SECTOR] | [LOCATION]”
For the jobs page, I’ve used a template; at this stage, your on-page optimisation will be entirely dictated by the content of the role on offer. It’s easy for a developer to translate simple rules like this into a meta-template on a jobs page. Here’s a list of useful tools to generate meta-templates should you need to write a technical scope.
Optimising your internal links from the homepage
Now we’ve established the basic layout of the architecture of your site, we need to think about improving the internal links wherever we can.
Let’s go back to an example we saw on the Total Jobs website.

While I might not feel that Totaljobs have explored their SEO opportunities fully; I can use this example as a demonstration. Adding useful links to decrease the number of hops “down” the site architecture can improve crawlability, user experience and rankings in organic search.
For Totaljobs, links from the homepage to their location pages will inevitably affect rankings of the individual pages. Most likely in a positive way.
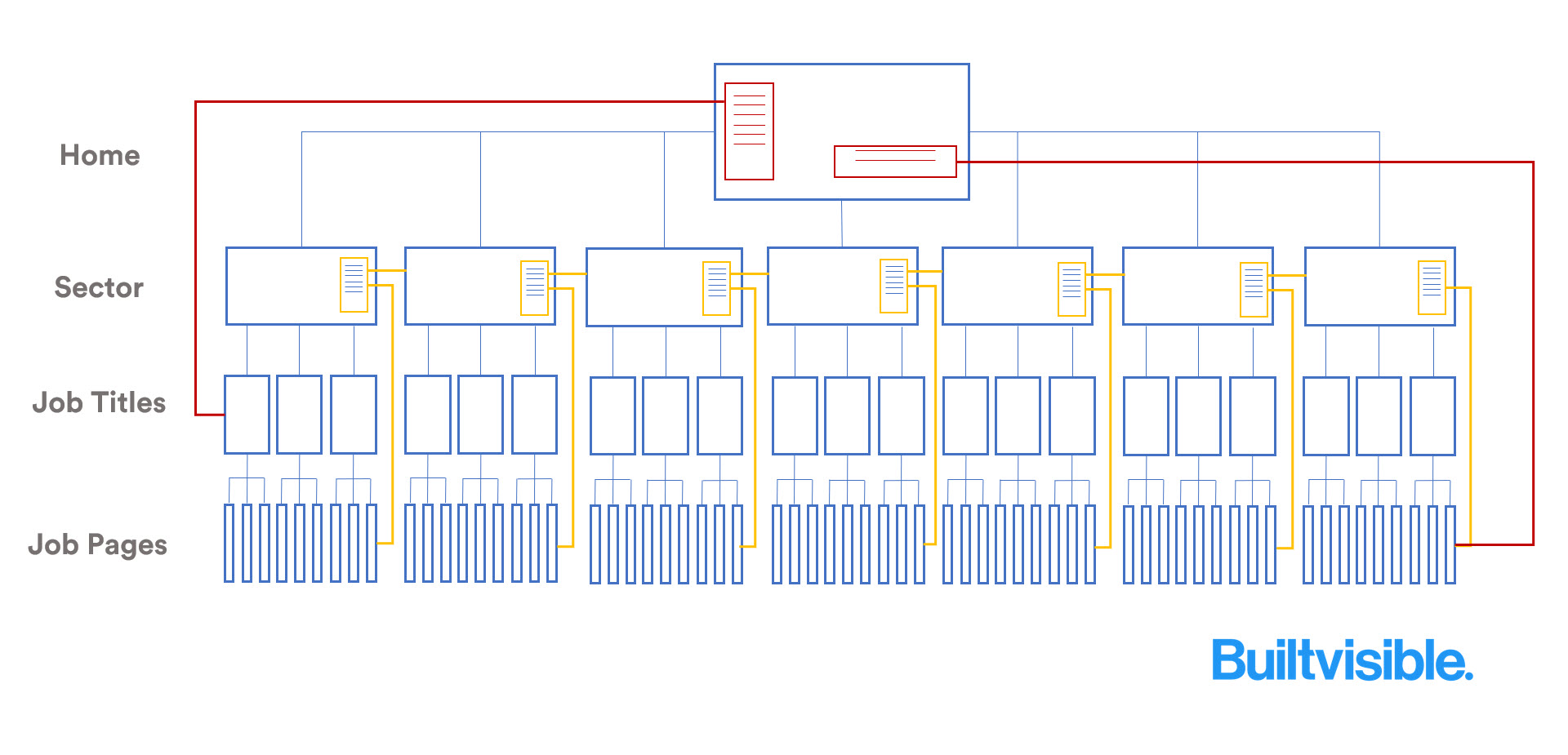
Here’s what this idea like in diagram form. I’ve taken the opportunity to add a links feature on the homepage, and on the sector level pages too:

In my example above, I’ve added features on the homepage that might improve the rankings of deeper pages. I’ve also added features on the sector pages to improve cross-linking too.
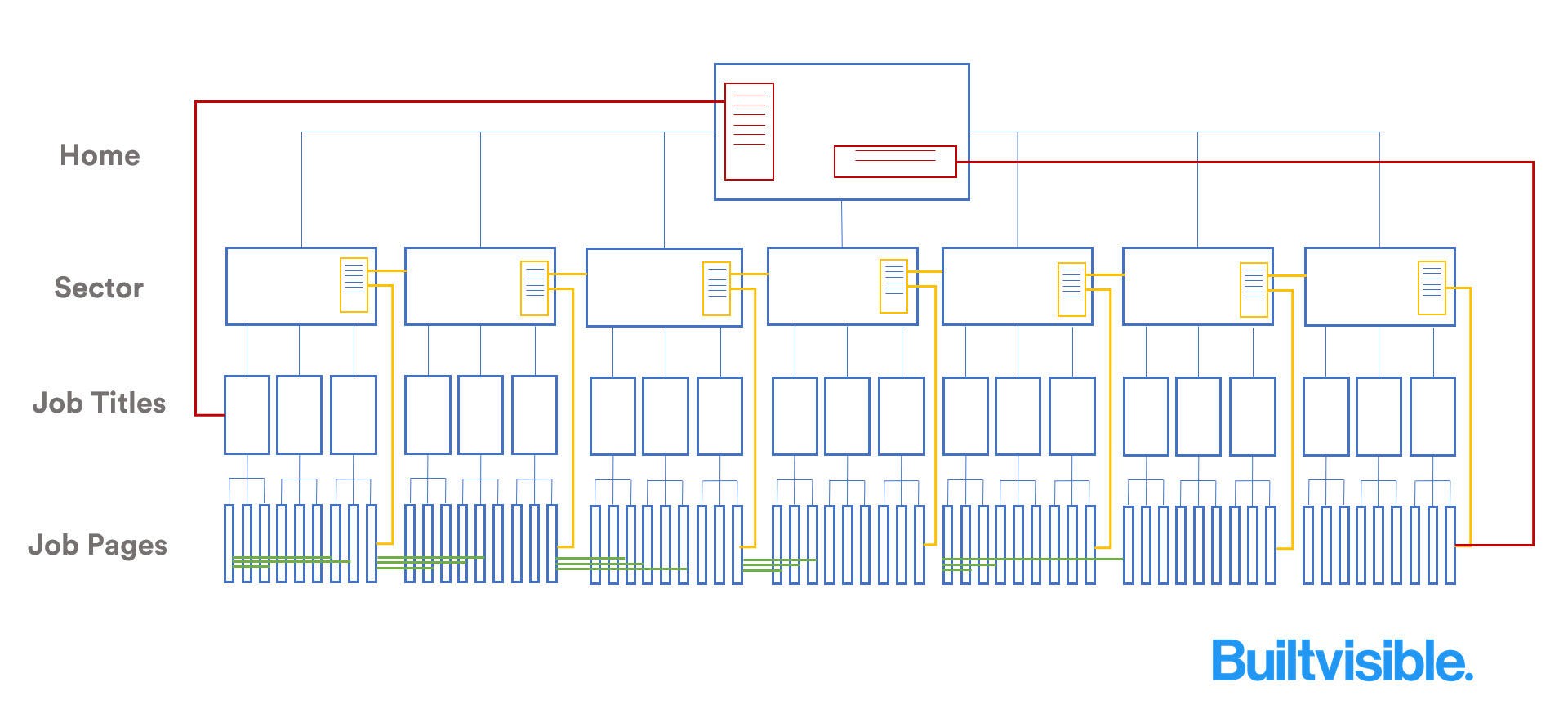
Adding crosslink enhancing features into the mix
Improving your internal link structure is a great aid for search engines to discover and surface new content, and it’s a great discovery tool for users. Good for SEO and time on site.
By adding a feature that “crosslinks” to other pages across the site, you can reduce the possibility of creating silos. I’ve added a few crosslinks on my jobs pages for illustrative purposes in green.

Optimising category pages
As I’ve advised our retail-specific readers, most of the work you’ll need to do to get a category to rank in Google search is about the copy you’ll add to the page.
The golden rule: always have well-written copy on your category pages. It’s actually very easy to improve upon your competitor’s work and outrank significantly higher authority pages. Just follow this advice and use the process I’ve outlined here.
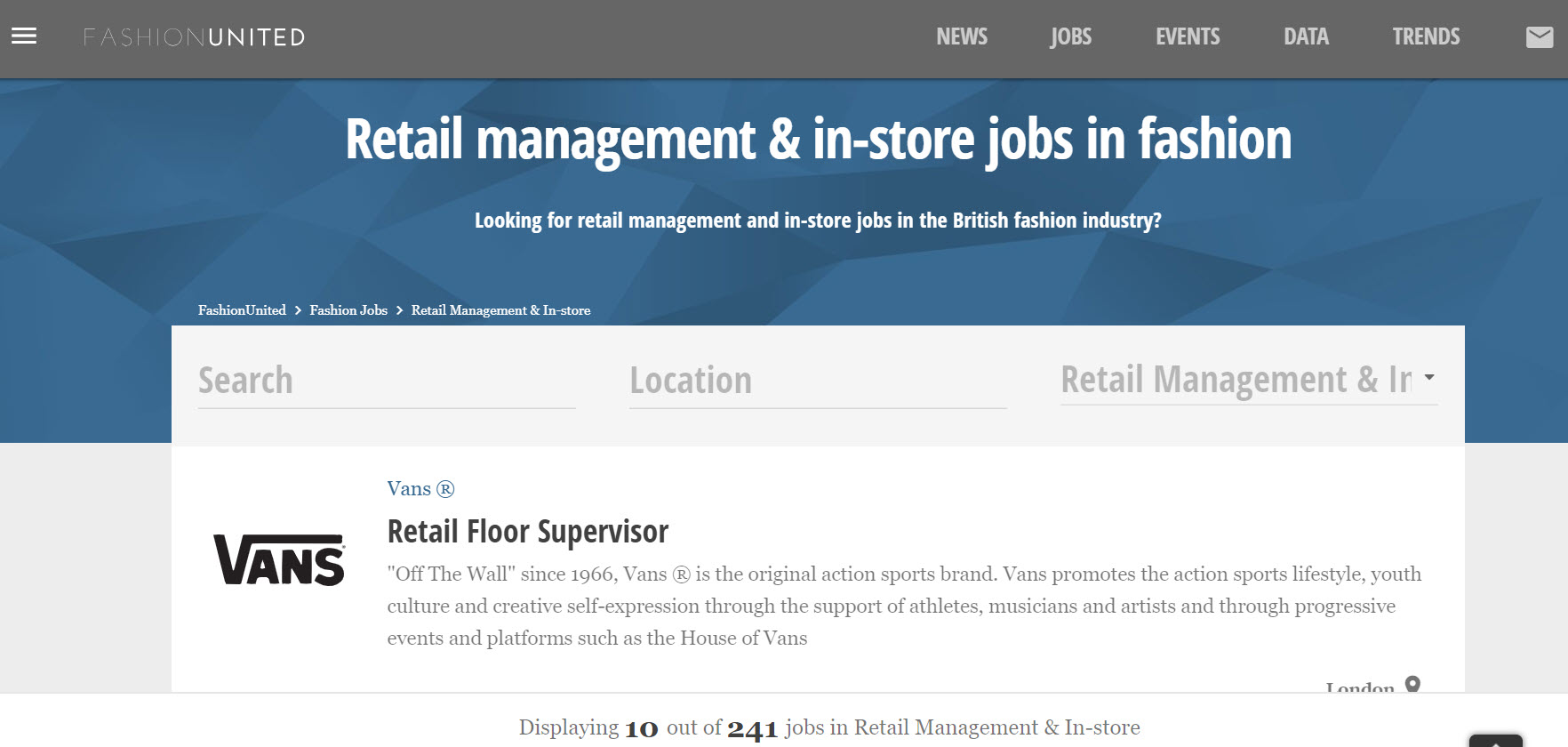
There are so many obvious examples of big opportunities for small recruiters to oust the jobs boards in their own specialist areas. The example below, for example:

This otherwise excellent page is missing copy in a key area, which is probably stopping it from an easy page 1 ranking for “jobs in retail”.
But even when you do find an example of a category page in the search results, the copy is left a little lacking:

This page does use unique copy, but it reads in a very boilerplate way and could be written in a far more sympathetic, relevant way to the subject of careers in Internal Audit.
Optimising jobs pages
How many jobs does your recruitment agency have in its database? What about since the company started? Each vacancy, carefully (and hopefully) lovingly typed into a database by one of your recruitment consultants, hundreds? Thousands? Tens of thousands?
How do search engines find them all? Have you built your website with the ability for search engines to crawl, index and rank your jobs pages?
All modern websites provide jobs pages that are indexable for search, and today there are new technical options and features on offer from search engines to get even more visibility for individual roles.
Some advice on how to optimise your jobs pages for SEO
Make sure that your site structure allows for your most recent jobs to be displayed on your home page and internal content pages. For bonus points (and conversion) you might want to think about displaying jobs that are relevant to the page you’re on using crosslinks.
To get a vacancy page indexed in search, you’re going to need to be able to rewrite the URL so it’s a little more relevant to the job title and a lot more search engine friendly.
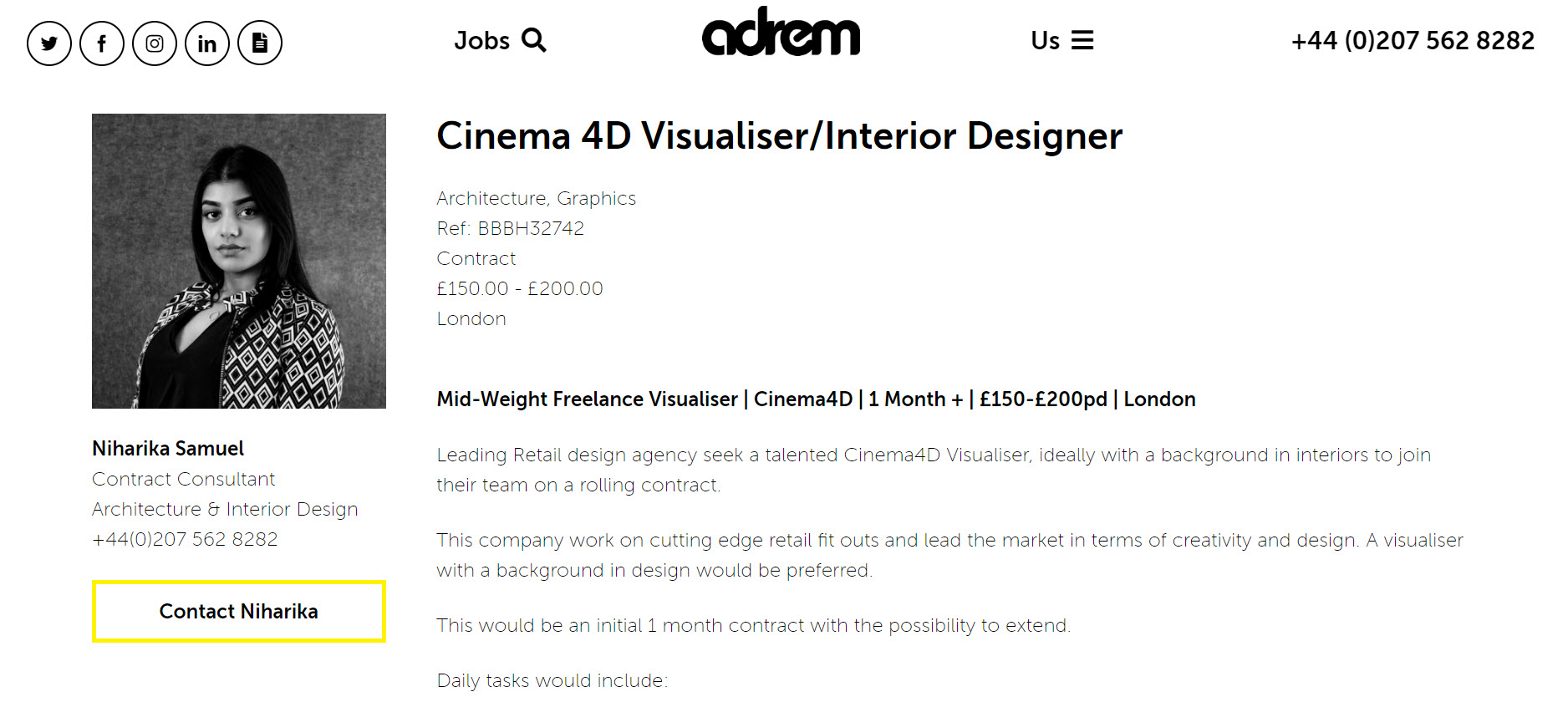
Here’s an example: https://adremgroup.com/jobs/cinema-4d-visualiser-interior-designer-13350/
Always sure that your jobs are included via sitemap.xml file, and that you’ve added your XML feed to your Search Console account.
Consider the on-page optimisation of the vacancy page itself. Don’t forget to encapsulate relevant titles using structured HTML.

This jobs page uses a nice, clean layout with clear contact and application CTAs. The H1 and H2 headings are in use combined with good, clean elegant copy.
Managing expired vacancies
What do you do with a job that has now been placed? Delete it? Redirect it? Do nothing?
Whatever you decide to do, it’s important you choose to do something with content that is no longer available. Managing expired jobs pages really comes down to the size of the website you have.
While every website and technical strategy is different, these are the types of options I tend to put on the table when dealing with content that is technically no longer available:
If you’re a really small recruitment agency website, you can show similar jobs on a jobs page that has now been placed.
If you’re a medium sized site, the advice from Google is allow the placed vacancy page to 404, or if it is temporarily unavailable, communicate the date that you expect to see it relisted.
Very, very large enterprise sites should use the meta unavailable_after tag to automate the process of expiry if you know when the job will be unavailable or display a “job is no longer available” message. Set the page to noindex (read our guide to Robots exclusion protocol here), and provide links to currently available roles.
At the enterprise scale, I allow an expired vacancy to stay live for 3 to 6 months, then redirect it to the parent category page.
Implementing job posting structured data

Our career opportunities are also featured in Google for Jobs.
Google has started to support a new structured data format for job listings. Their guide to job posting structured data gives advice on what your developers need to do to get their job listings into this new feature.
How to get into Google for Jobs
- Add markup to your job listings with job posting structured data.
- Submit your sitemap (or an RSS feed) providing a date for each listing.
Your structured data can be validated with Google’s structured data testing tool.
If you’re stuck or need any advice on making this feature work for your site, get in touch with us.
Content Strategy
Content strategy is a significant aspect of modern website traffic development and promotion.
It’s almost a given that, without high quality supporting content on your website, your users will probably never find you. Not that the two issues at play are directly correlated; it’s just that without good quality and useful, original content, you have nothing to promote to improve your brand visibility. And, without a visible brand, you’re nowhere.

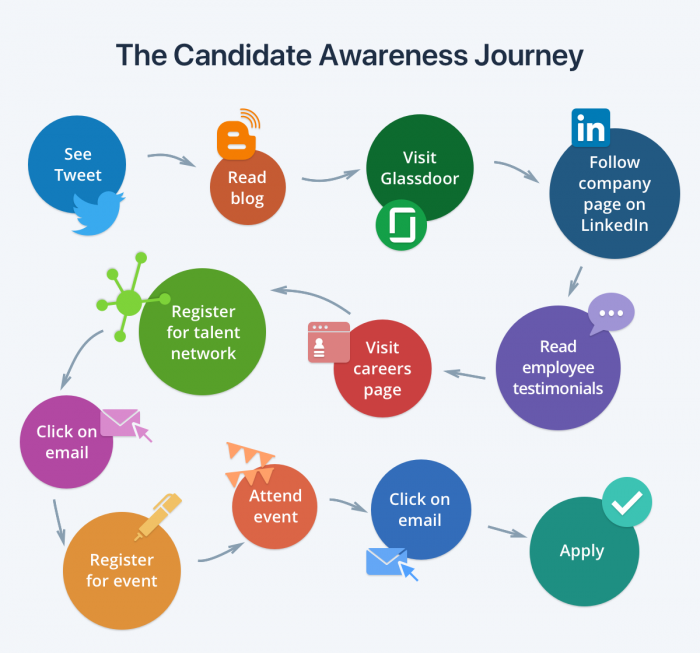
The candidate awareness journey – Source
According to Beamery.com, candidates consume content based on what they’re doing at the time, and what they fancy reading, not how you draw it out on a storyboard. You therefore need content for every eventuality to effectively move candidates through the process.
To get started on a content strategy, I always find it helpful to review what’s working for my competitors using a tool like SEMrush.
Use the Organic Research report as a starting point and work through the list of keywords spotting patterns for things you think you could write about.

The aHrefs toolset is similarly powerful.
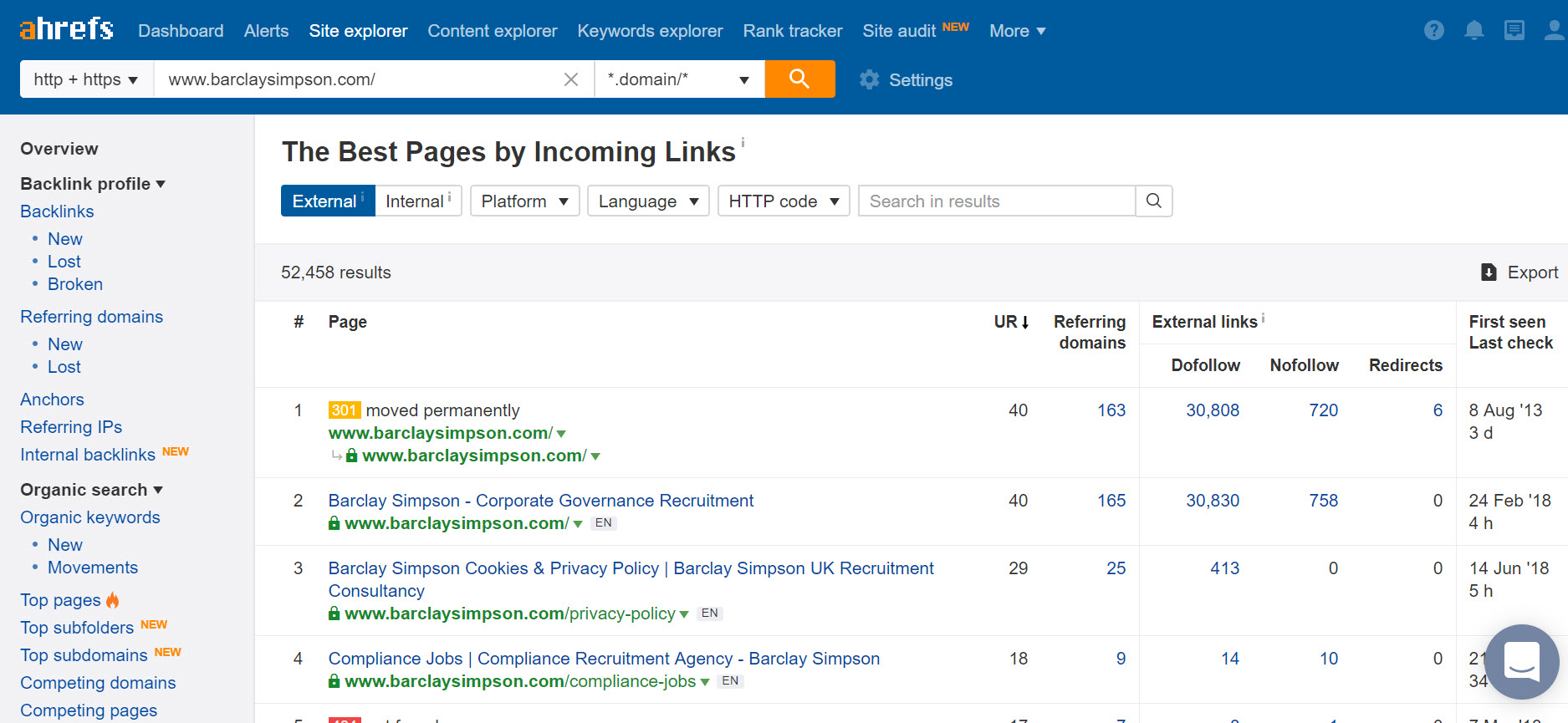
There’s a report called “Top pages by links” that can help you uncover which pages have been most successful for link attraction, a key feature in deciding what content you should produce:

When you’re finished collecting all of your data, try following this advice: How to develop a content marketing strategy for your SME.
Builtvisible has a huge number of articles and subject guides on content. Take a look at the blog category for content here or check out our resources page.
Use optimised campaigns leveraging brand search
In the final section of our guide, we’ll look at the huge opportunity that your advertiser brand names represent:

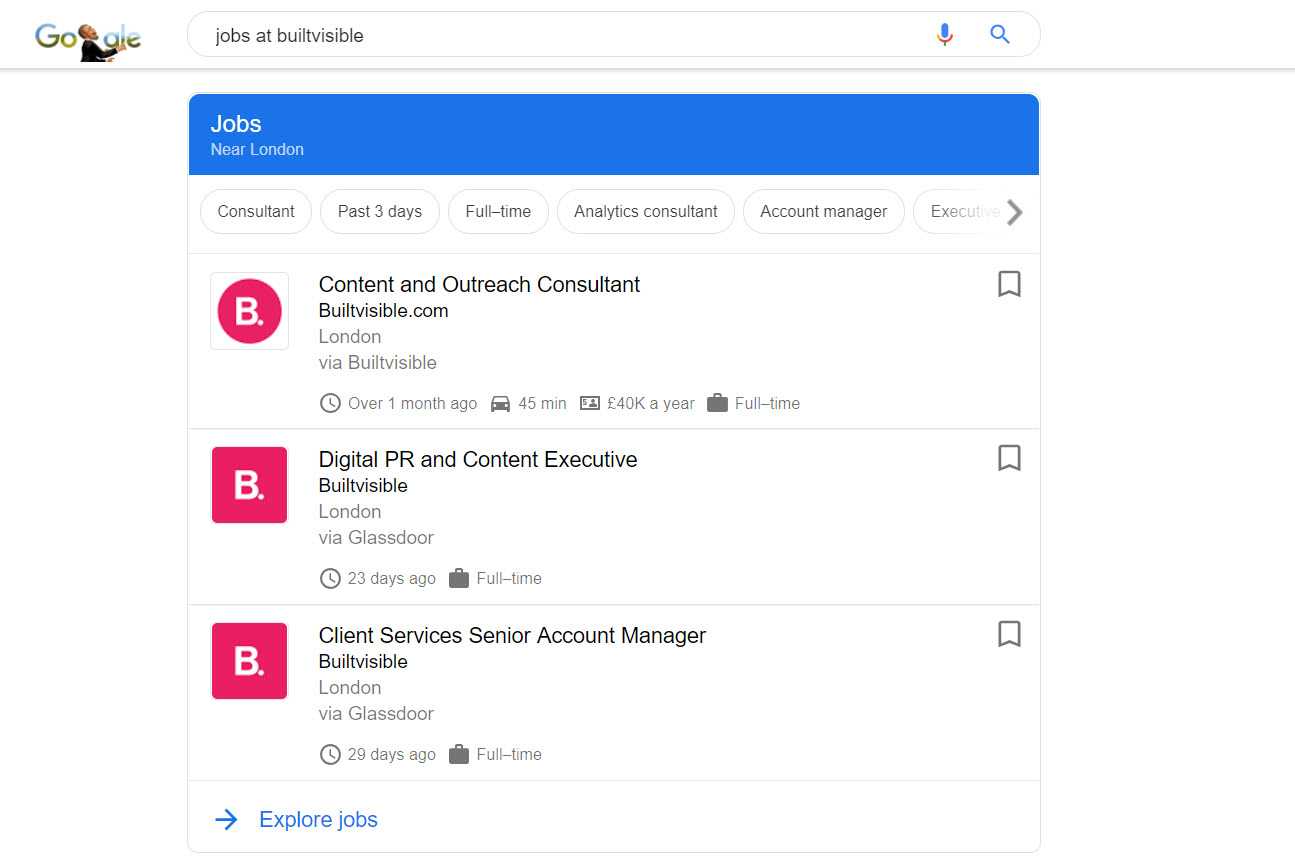
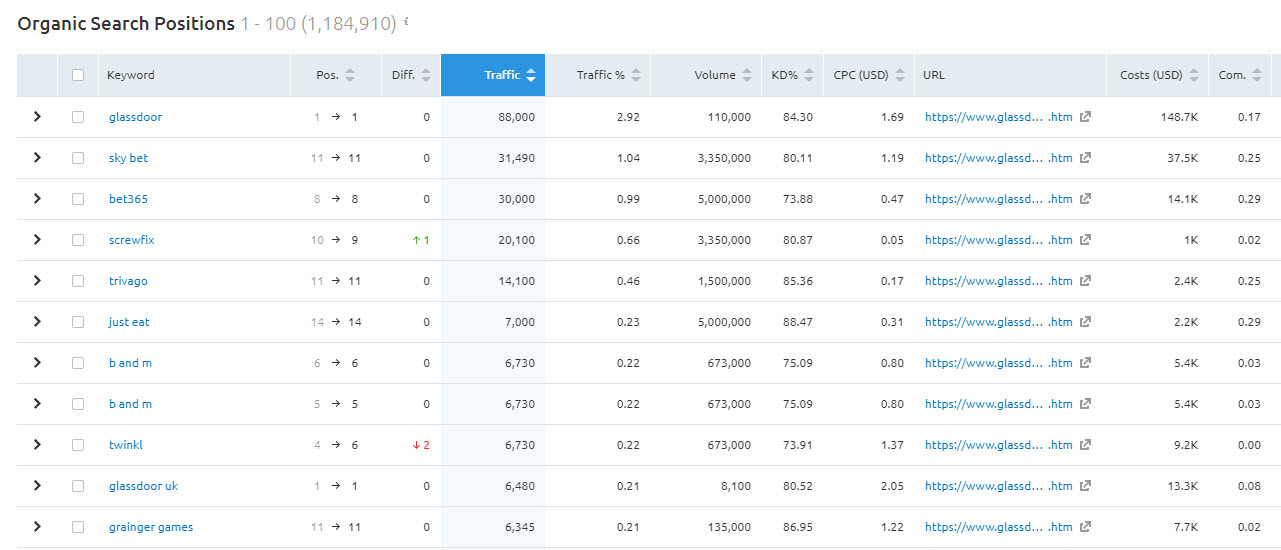
Looking at SEMrush’s data for glassdoor immediately gives away their organic traffic strategy: capitalise on the huge number of jobs available by brand name and optimise to catch some branded traffic for “jobs at [brand]” keywords:

I use Glassdoor in particular as they’ve had success with the fact that their audience rate employers online. Builtvisible scores very highly on Glassdoor, and as a result, displays this fact on the jobs page with a link to the site:

A savvy recruiter might consider offering a rate discount or other incentive to the employer to be featured on the employer’s website.
For the jobs site that can create these types of strategies, search engine dominance could be very much on the cards.
Mobile considerations
Mobile job search is very much in the mainstream, and has been for several years. Americans are doing one billion job searches from their mobile devices each month, and more than 28% of all job applications are made by mobile device.

How big is mobile recruiting? Via Mobile Recruiting in 2018: Trends and Insights (Talentnow.com).
For development and SEO issues, read our guides to Mobile SEO
For technically savvy digital marketers or even SEO newcomers who want to understand the underlying principles of mobile search, then read our guide to Mobile Search and SEO for a complete overview of mobile search behaviour and how this affects your brand.
If you’re involved in the build of a new recruitment site, and you want to evaluate it for mobile friendliness, read Maria’s responsive design SEO checklist.
The importance of location specific pages in your architecture
Thanks to the Pigeon update, mobile search, with its implied location signals, delivers the user to geographicallly relevant pages.
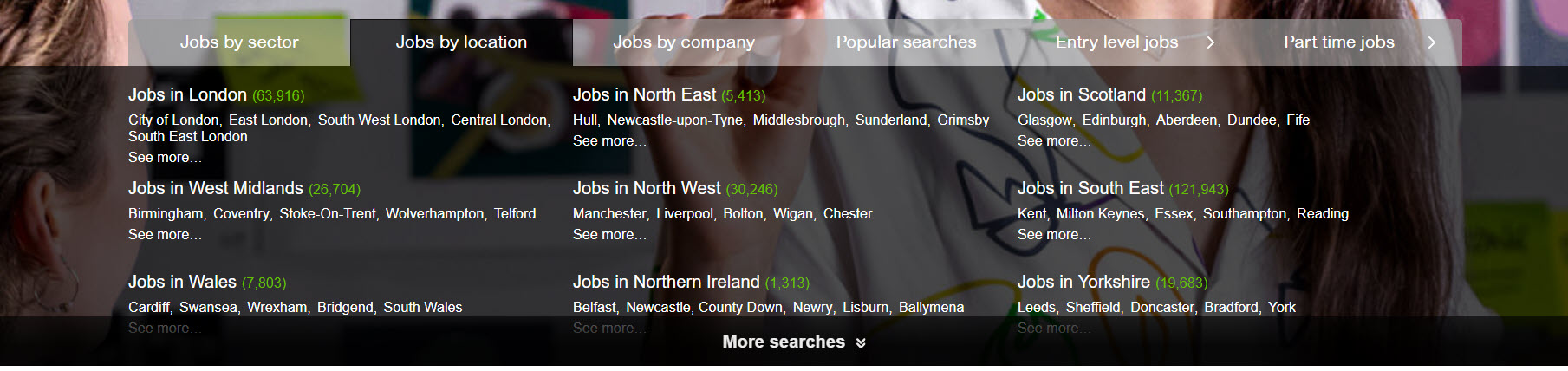
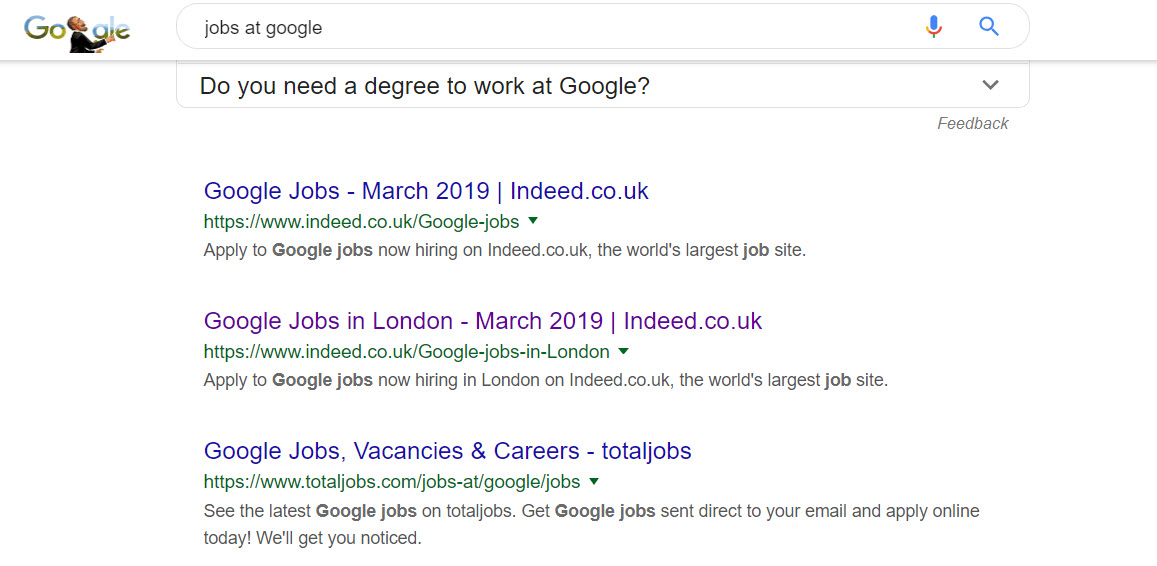
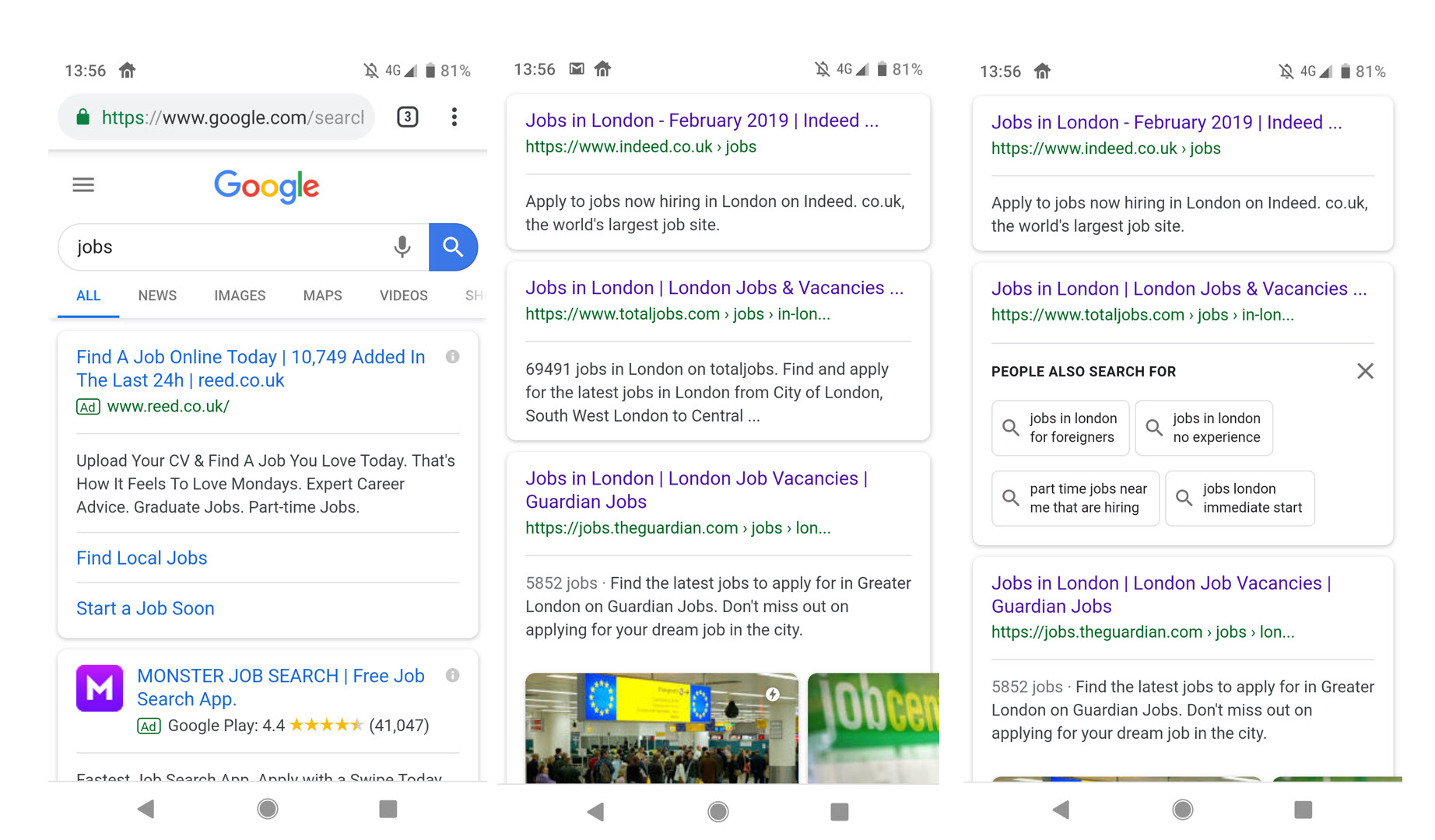
This is why it’s key for jobs boards and recruitment websites to categorise their jobs using location pages. It’s a powerful tool in mobile search. Take a look at this query flow for the search “jobs” in Google on a device geographically located in London:

Implicit signals from your device such as location will influence the type of search results presented to you. This devices was located in London, and the search query was simply, “jobs”.
The results are entirely relevant to jobs in London, or category pages that list jobs in London. Google replaces otherwise generic rankings for location-centric pages when a location is available from the device, and that’s without you stating it in the search query!
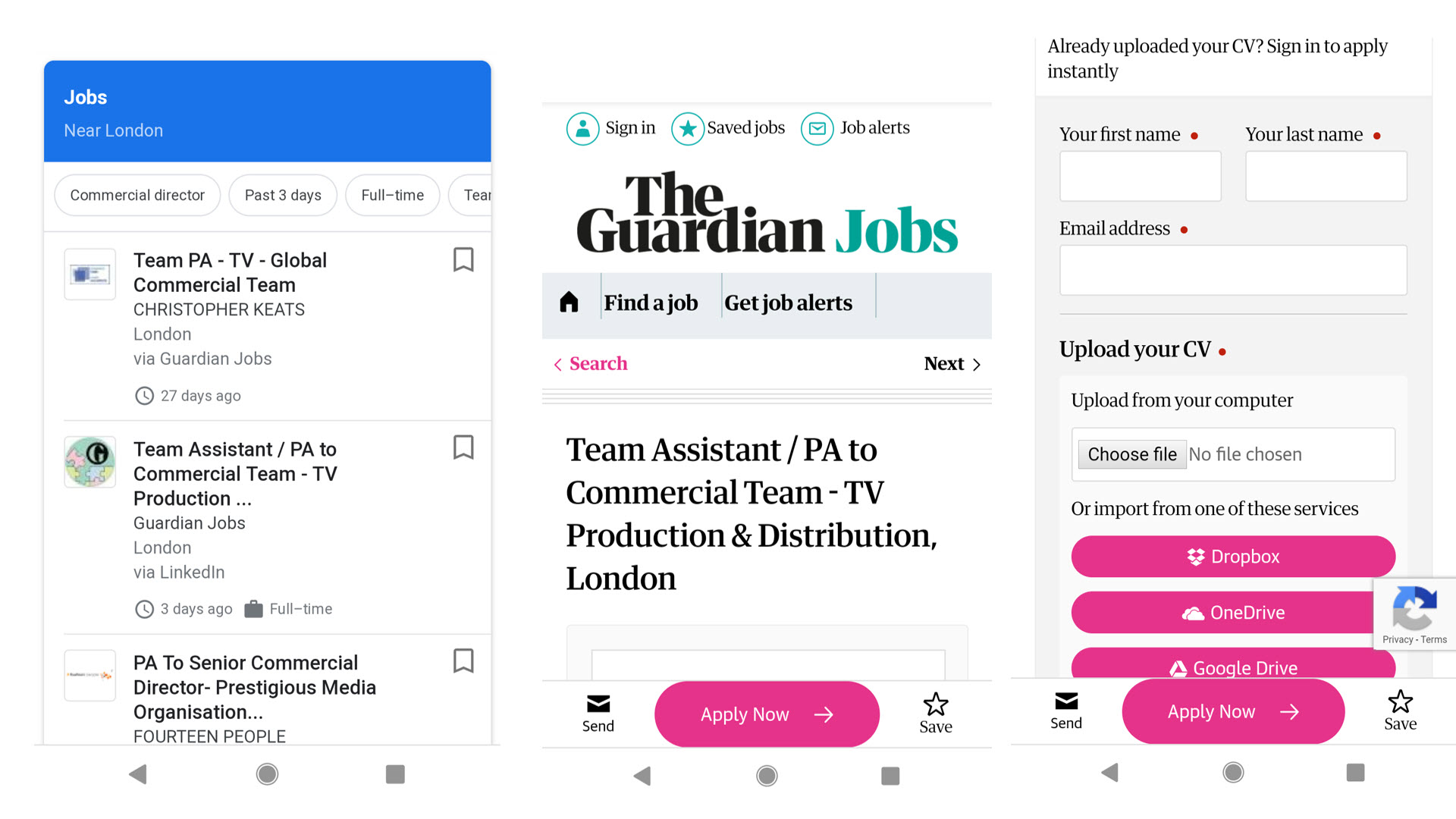
Integration with file sharing services for slick mobile applications
The Guardian demonstrate a huge amount of awareness for mobile job searchers by providing integration with file sharing and sortage services: Dropbox, OneDrive and Google Drive. There’s also an accessible share to email button, should you wish to send that particular job to your email inbox.

The guardian show strong technical savvy by integrating with file sharing services for Mobile users.
In Summary
I hope you’ve found my guide to SEO useful. If you’d like Builtvisible to develop a recruitment SEO strategy for your site, take a look at our services, or get in touch.

Zgred
“By adding a feature that “crosslinks” to other pages across the site, you can reduce the possibility of creating silos” – do you suggest to “destroy silos” or this is just an example not to do that?
Richard Baxter
Hey – avoid silos where they’re unnecessary. There are lots of navigational mechanisms available to enhance cross linking. Use them wherever you can!
Mordy Oberstein
Hi Richard,
Thanks so much for the article. I wanted to just let you know that we (Rank Ranger) offer what I believe to be the only big data insights into Google for Jobs: https://www.rankranger.com/insights/jobs as well as Google for Jobs rank tracking: https://www.rankranger.com/blog/track-rank-google-for-jobs
Thanks again!
Richard Baxter
Good to know – I look forward to giving Rankranger a test drive!
Jean-Christophe Chouinard
This was a long awaited post and the most in-depth in the Job industry! It is amazing how rare are Job industry SEO post when you see how competitive this industry really is!
Richard Baxter
Appreciated, thanks Jean-Christophe!
Sean Revell
A nice roundup Richard! Unfortunately it does seem quite difficult to find a job board provider with a decent, straight out of the box site architecture but then I guess this is what we are paid for :)
I’ve always found it interesting and amusing to see how other companies build links to job category pages. Not the easiest task in the world!